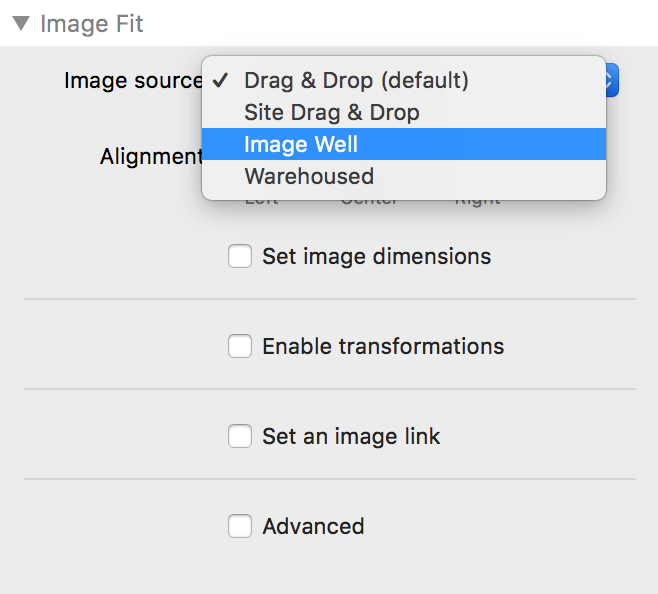
No fit size set




Size set and responsive "fill"




Size set and responsive "cover"




Image Without Constraints with border


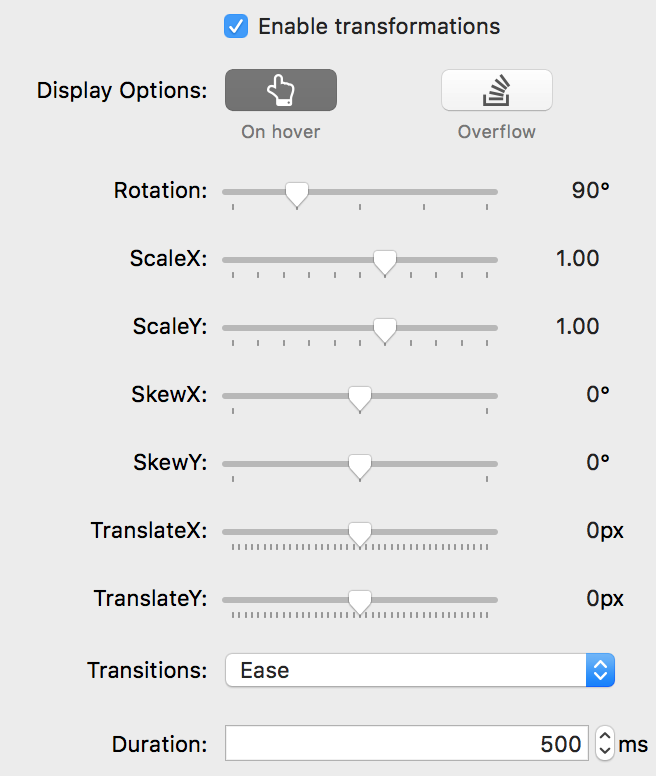
SRotates on hover w/ transition .5s

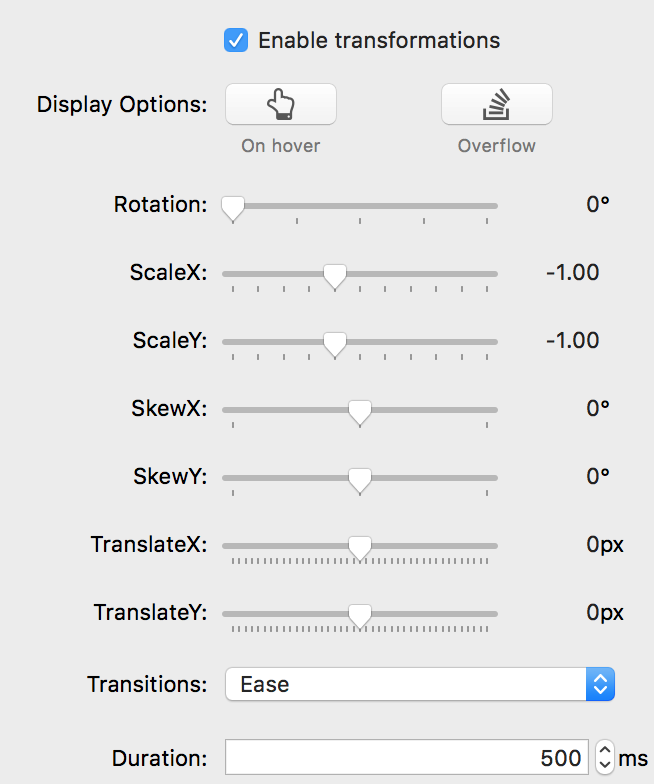
Flips on hover

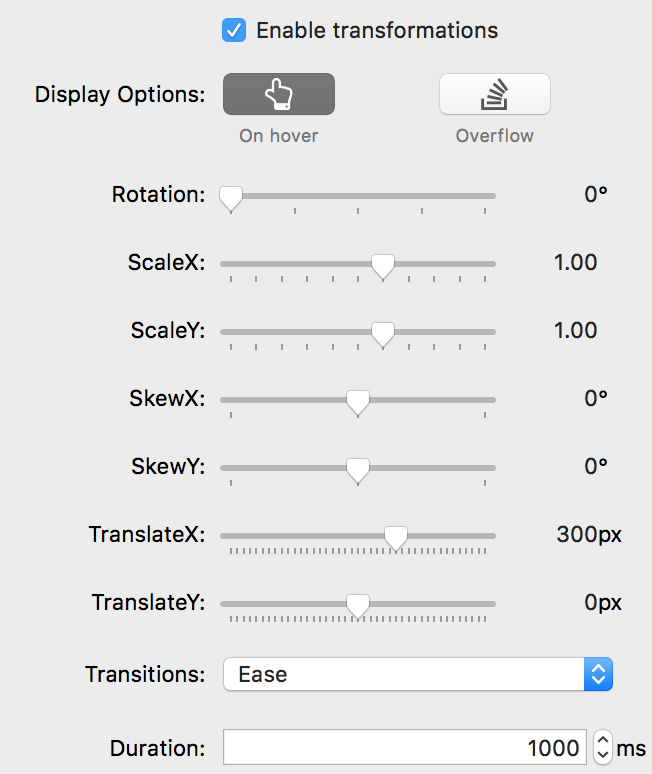
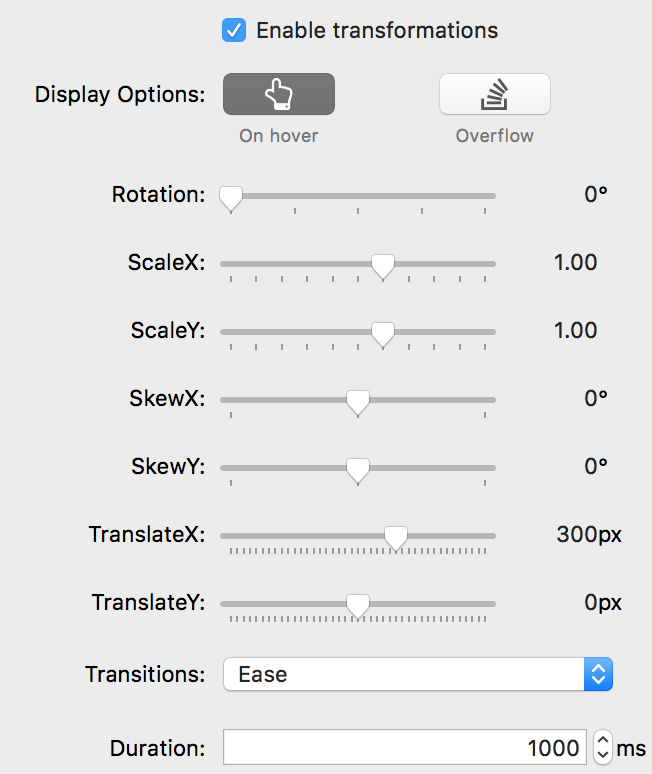
Translates on X-Axis w/ 1s transition

Translates on Y-Axis w/ 1s transition

X-Skewed -20° without overflow

X-Skewed -20° with overflow

X-Skewed on hover 30° w/ overflow

Flipped on X-Axis

Flipped Y-Axis w/ overflow on hover

No JS need for effects

So many possibilities

Use your imagination...

and create fun effects!


